블로그 썸네일 : 사이즈 & 프로크리에이트로 만들기
블로그를 하고 있는 분들이라면 포스팅을 할 때마다 썸네일에 대한 고민이 있을 거라고 생각해요. 저는 오늘 프로크리에이트를 활용하여 만드는 방법을 알려드릴 거지만 미리캔버스 같은 사이트에서 템플릿을 사용해도 됩니다. 하지만 템플릿인 만큼 다른 사용자들도 많기 때문에 자신의 썸네일에 개성이 떨어질 수 있고 AI가 비슷한 이미지로 간주할 수도 있겠죠?

이렇게 만드는구나, 쉽네!
새로운 캔버스 만들기 _ 썸네일 사이즈 & RGB

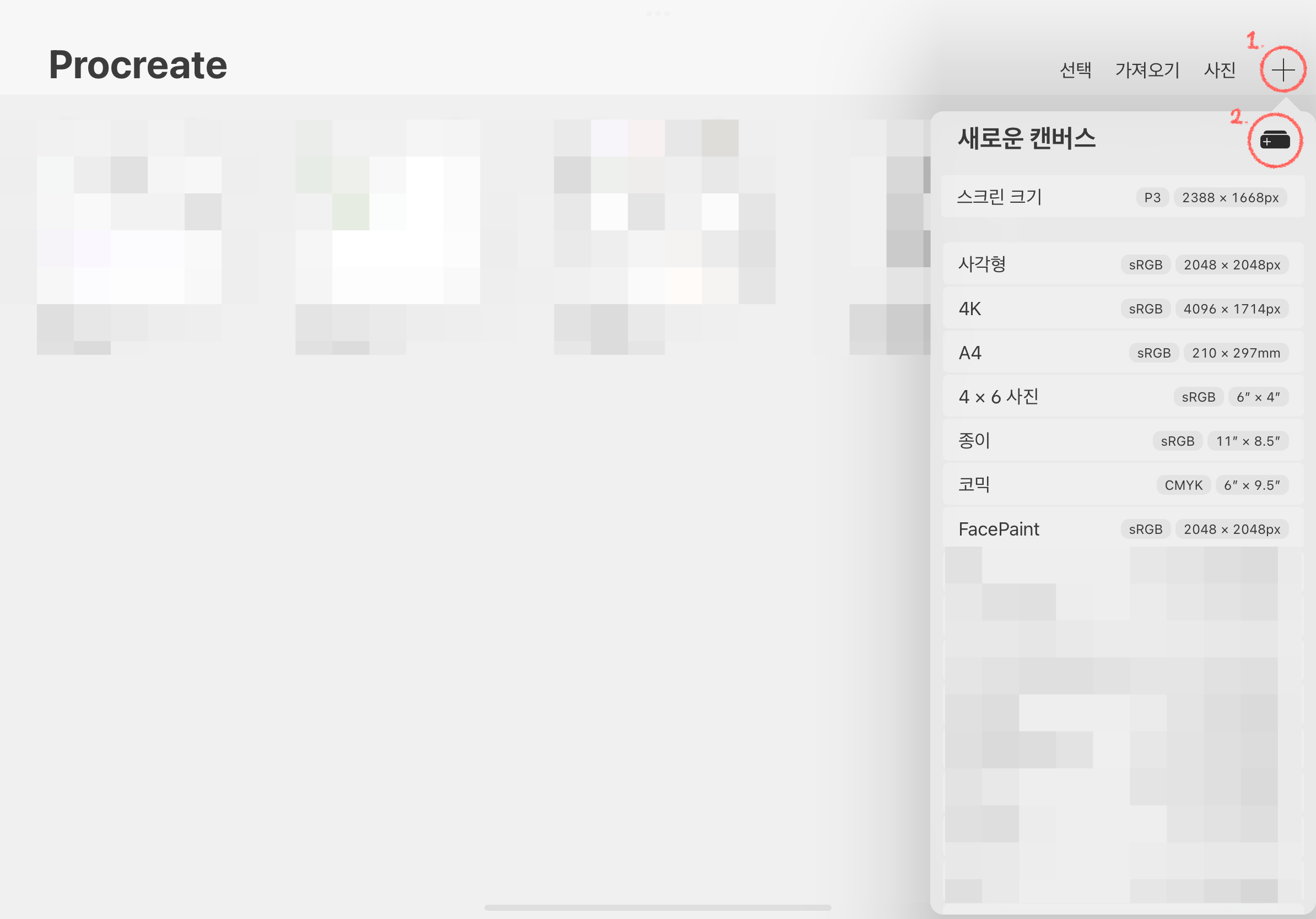
가장 먼저 블로그 썸네일 사이즈의 캔버스를 만들어봅시다. 프로크리에이트에 들어와서 우측 상단의 + 를 누르면 위의 사진처럼 뜰 텐데요, 새로운 캔버스 옆의 사각형에 갇힌 + 아이콘을 눌러주세요. 사진의 순서대로 누르기만 하면 됩니다.

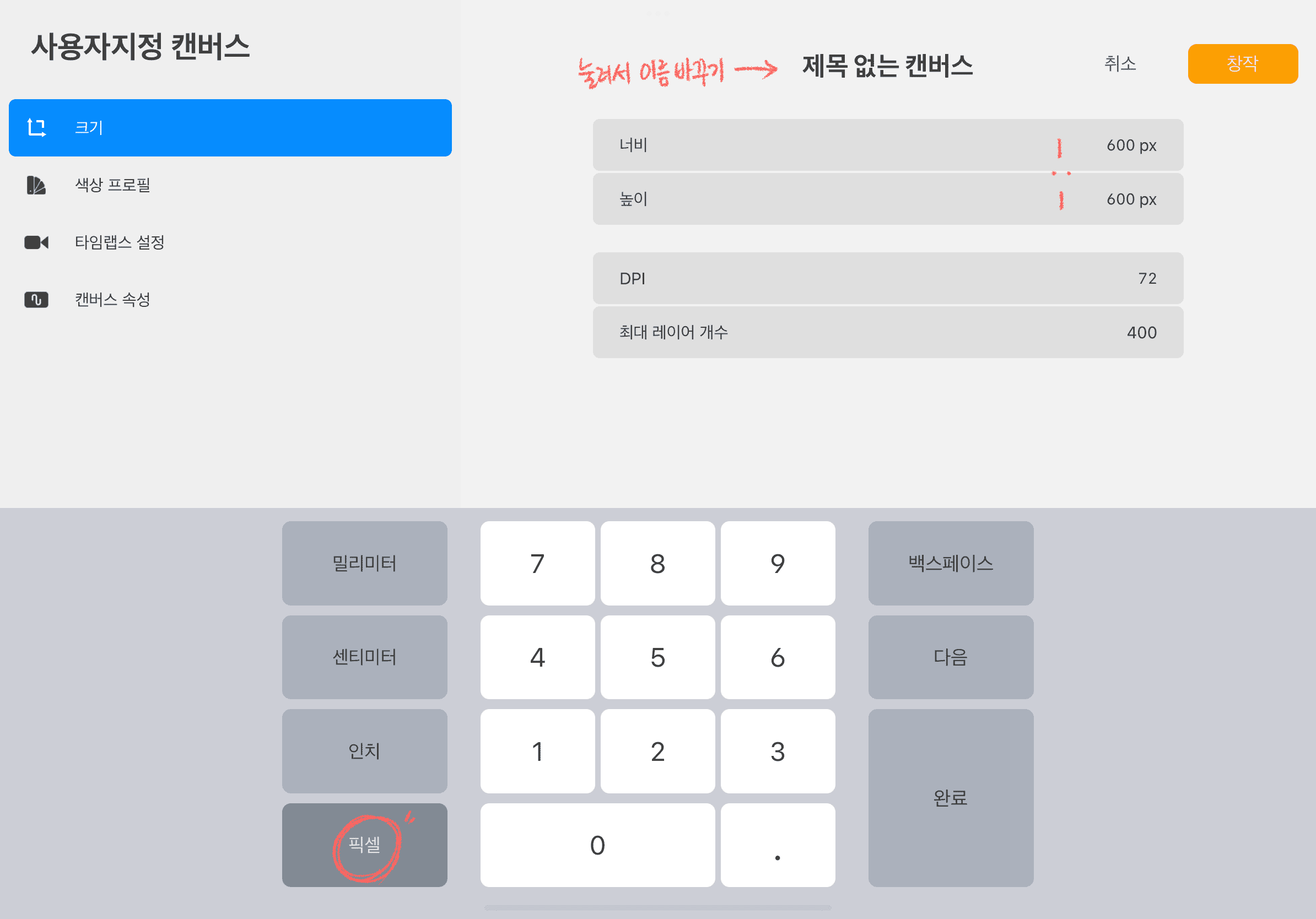
보통 블로그 썸네일은 1:1 비율의 정사각형 & 픽셀로 사용합니다. 그렇기 때문에 크기에서 너비와 높이를 1:1 비율로 설정하고 아래의 단위를 픽셀로 바꾸어주세요. 저는 600x600으로 쓰는 편이긴 하지만 700x700, 800x800도 전혀 상관없습니다. 원하시는 크기로 정하시면 됩니다.
그리고 제목 없는 캔버스를 눌러 이름을 바꿔주세요. 첫 번째 사진을 보면 여러 규격이 보이시죠? 이렇게 만든 썸네일 규격도 아래에 저장되니 매번 새로운 캔버스 만들기로 설정할 필요 없이 바로바로 쓸 수 있어요.

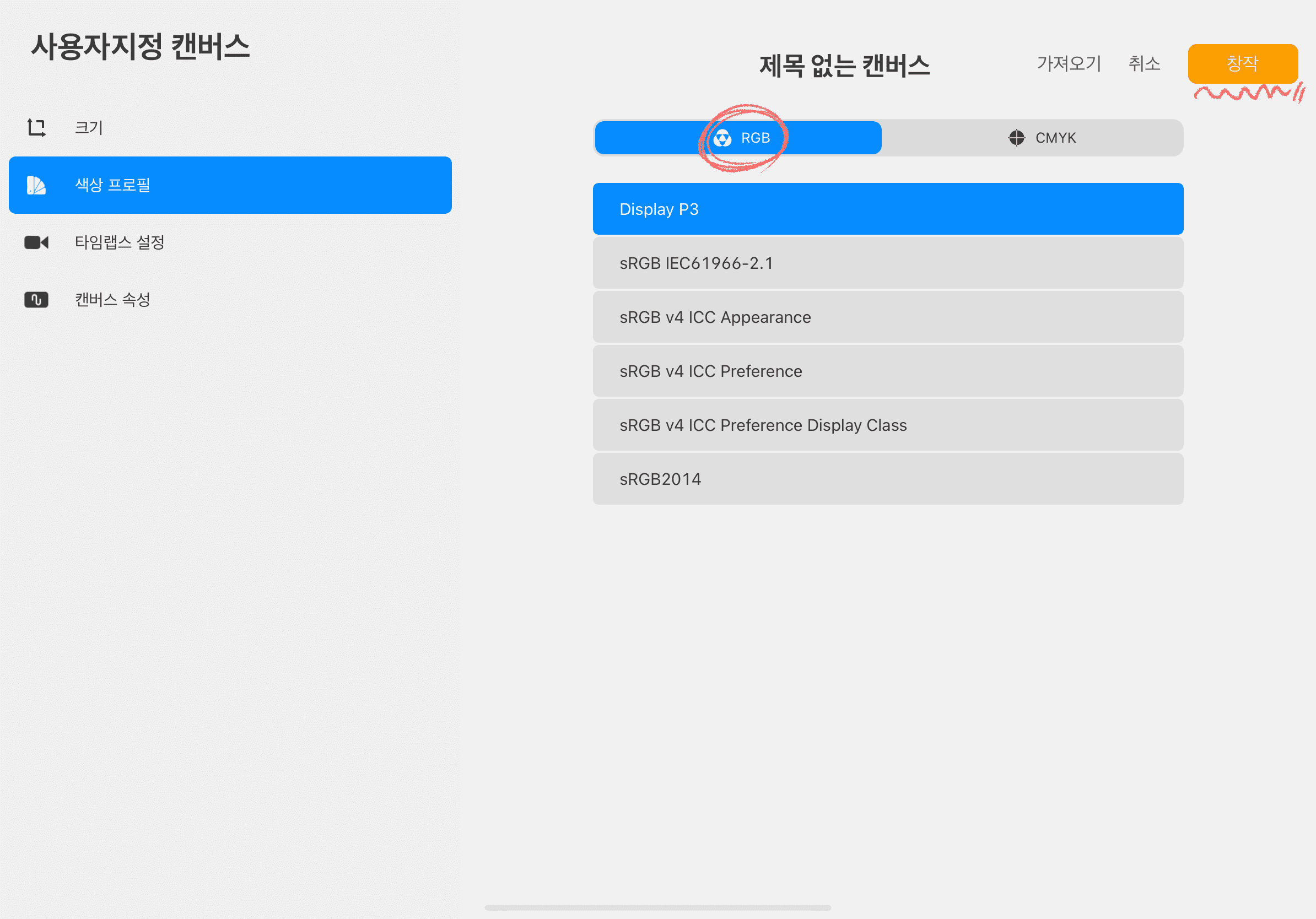
이제 색상 프로필로 넘어와보면 RGB와 CMYK가 있을 거예요. 웹용 이미지를 만드는 것이기 때문에 RGB를 선택해주세요. Display P3은 애플에서 아이패드에 맞는 색체계로 구성한 디스플레이라고 해요. 어도비사와는 색상 체계가 조금 다르다고 하는데 저는 아이패드 + 맥북 조합으로 사용하고 있어서 그냥 저 색체계를 사용하고 있어요. 여기까지 설정이 끝났다면 우측 상단의 창작을 눌러주세요. 그러면 블로그 썸네일 규격으로 새로운 캔버스는 완성이 되었어요.

다시 가장 첫 화면으로 돌아와서 보면 내가 만들어 둔 규격이 보일 거예요:)
나만의 템플릿 만들기

어떻게 매번 다른 썸네일을 뚝딱뚝딱 만들어낼 수 있겠어요, 우리가 공장도 아닌데... 그렇게 되면 쉽게 썸네일은 포기해버릴 수도 있으니 다른 사람들과 차별화될 수 있는 나만의 템플릿을 만들어서 사용해보세요. 제가 사용하는 것을 예시로 들어볼게요. 저는 뒷배경을 미리 만들어두고 포스팅하는 날짜와 텍스트만 수정해요. (+ 주제와 맞는 손그림들을 텍스트 주변에 그리기도 하고요) 하나만 구상해두어도 충분히 사용하기에 좋더라고요!
텍스트나 도형, 그림을 정중앙에 배치하는게 궁금하다면 아래 링크된 글을 참고해주세요:)
프로크리에이트 : 중앙 정렬 _ 스냅 기능
그냥 대충 눈대중으로 중앙에 맞춰야겠다 일러스트레이터를 꽤 오래 사용했던 탓에 이렇게 손으로 그리는 그림도 막 중앙을 맞추고 싶고... 특히 초반에는 블로그 썸네일을 만들 때는 이 기능을
seemezero.tistory.com
'유용한 정보' 카테고리의 다른 글
| RGB & CMYK 의 차이점 _ 인쇄에는 어느 것을 사용해야 할까? (3) | 2022.03.23 |
|---|---|
| 헷갈리는 맞춤법 바로 알기 (2) : 왠/웬, 어떻게/어떡해, 에요/예요 (1) | 2022.03.19 |
| 헷갈리는 맞춤법 바로 알기 (1) : 되/돼, 든지/던지, 데/대 (2) | 2022.03.15 |
| 무료 아이콘 사이트 : 저작권 확인하고 쓰자! (0) | 2022.03.11 |
| 해충 벌레 퇴치 : 한국위생공사로 저렴하게! (0) | 2022.03.05 |